Django2.0入门教程:MVC与MTV开发模式
通过上一节文章,我们了解了,Django的请求与响应这个流程,下面我们一起来做一个简单的Blog文章发布系统:
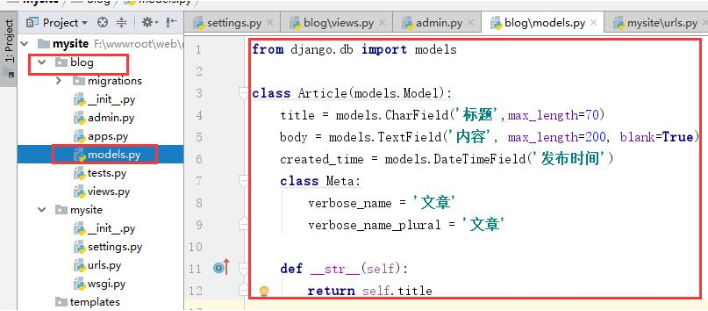
一、先设计一个简单的数据库,里面只放标题(title)、内容(body)、发布时间(created_time)三个字段。在原来的项目里,我们打开blog/models.py,输入如下代码:
from django.db import models
class Article(models.Model):
title = models.CharField('标题',max_length=70)
body = models.TextField('内容', max_length=200, blank=True)
created_time = models.DateTimeField('发布时间')
class Meta:
verbose_name = '文章'
verbose_name_plural = '文章'
def __str__(self):
return self.title
之后在Pycharm底部Terminal里输入下面的命令进行数据库迁移:
python manage.py makemigrations python manage.py migrate
我们打开blog/admin.py 文件,在里面输入:
from django.contrib import admin
from .models import Article
class ArticleAdmin(admin.ModelAdmin):
list_display = ('id', 'title', 'created_time',)
list_display_links = ('title',)
admin.site.register(Article,ArticleAdmin)然后我们通过下面的命令创建一个管理员:
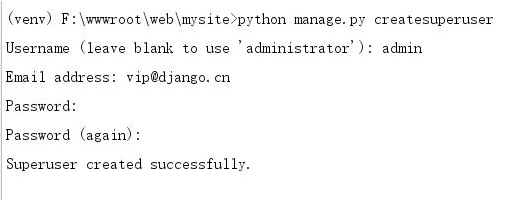
python manage.py createsuperuser
创建管理员的时候,会提示你输入管理员帐号、密码、邮箱。注意,密码不能输入太简单,不然没法通过校检。会提示重新来一次。

管理员创建成功,我们来启动我们的网站服务。在Terminal里输入:
python manage.py runserver
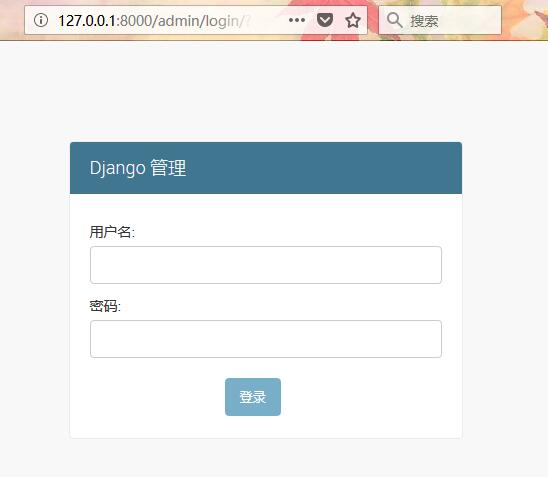
启动成功,然后我们在浏览器里输入网址:http://127.0.0.1:8000/admin/ 回车,我们就能看到网站管理后台界面。

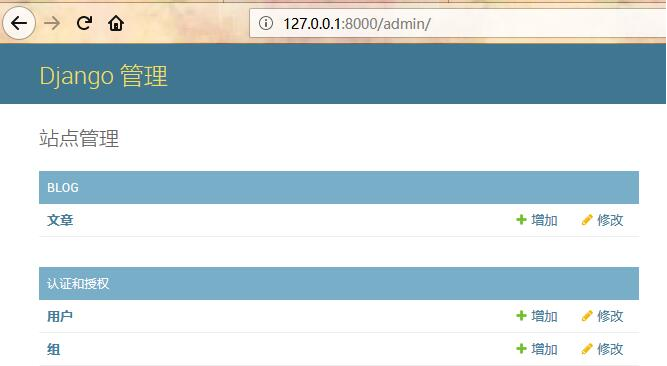
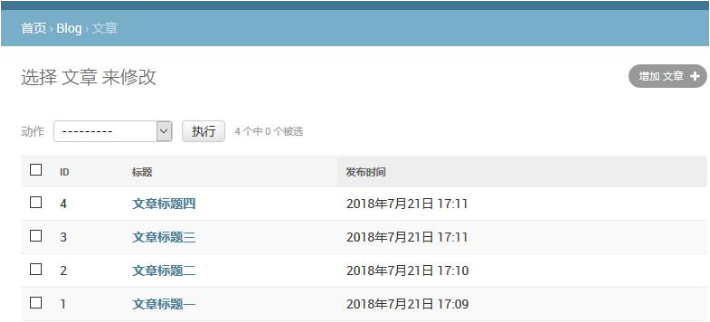
使用刚才创建的用户名与密码登录后台,可以看到如下界面,这就是我们的Django后台管理。

在文章后面,点击增加,然后我们随便增加几篇文章。

二、添加一个URL和添加一个和URL对应的视图函数
文章增加好了,现在我们需要做的是通过输入网址,就能在浏览器里查看到我们增加的文章。
打开项目目录里mysite/urls.py的文件,我们增加一个新的URL,在urlpatterns列表里面增加:
urlpatterns = [
path('admin/', admin.site.urls),
path('index', views.hello),
path('', views.index, name='index'), #+ 新增一个新的URL
]打开blog/views.py文件,为对应的网址,增加一个响应函数。代码如下:
from django.shortcuts import render
from django.http import HttpResponse
from blog import models
def hello(request):
return HttpResponse('Hello,world')
#下面的代码是新增加的,这个函数主要是把查询的内容渲染到 index.html页面去
def index(request):
blog_index = models.Article.objects.all().order_by('-id')
context = {
'blog_index':blog_index,
}
return render(request, 'index.html',context)三、然后在项目目录里的templates文件夹里,新建立一个index.html文件,并输入如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>博客首页</title>
</head>
<body>
<div>
<ul>
<h3>最新文章</h3>
{% for x in blog_index %}
<li>{{ x.title }}</li>
{% endfor %}
</ul>
</div>
</body>
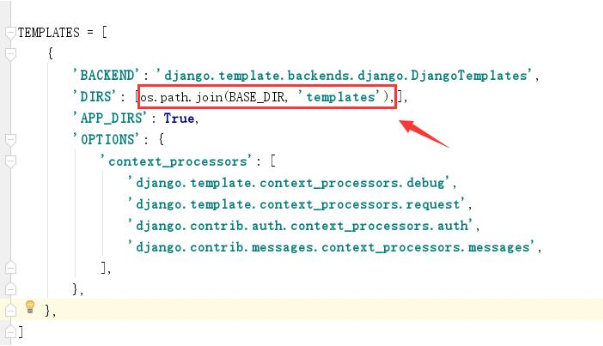
</html>打开mysite/settins.py文件,找到TEMPLATES,在'DIRS': [ ],的括号里,把templates添加路径添加进去。
os.path.join(BASE_DIR, 'templates'),

注意:如果你的项目是用Pycharm创建的话,这里已经添加过了,不需要重复添加。
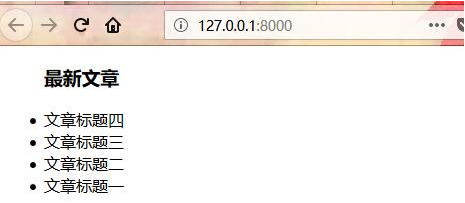
现在我们重启Django服务,在浏览器器里,输入网址:http://127.0.0.1:8000/

回车之后,就能在浏览器里看到刚才我们在后台增加的文章。
在上面的例子里,我着重提示了三个地方的操作:models.py文件编辑、views.py文件编辑、templates下的模板文件编辑。那么这三个操作,具体有什么作用呢?
1、models,数据模型:这是一个抽象层,用来构建和操作你的web应用中的数据,模型是你的数据的唯一的、权威的信息源。它包含你所储存数据的必要字段和行为。通常,每个模型对应数据库中唯一的一张表。
2、templates,模板:模板层,负责怎么样显示数据,说白了,就是利用一些格式化的html文件,使数据按照要求显示(显示在哪里,怎么显示等等)。
3、views,视图:用于封装负责处理用户请求及返回响应的逻辑。视图可以看作是前端与数据库的中间人,它会将前端想要的数据从数据库中读出来给前端。他也会将用户要想保存的数据写到数据库。
之后的DjangoWeb开发之后,我们都要按这样的流程,或者说是按照这样的开发模式进行开发。这样的开发模式我们把它叫MVC开发模式。
以下是 Django 中 M、V 和 C 各自的含义:
M :数据存取部分,由django数据库层处理,本章要讲述的内容。
V:选择显示哪些数据要显示以及怎样显示的部分,由视图和模板处理。
C:根据用户输入委派视图的部分,由 Django 框架根据 URLconf 设置,对给定 URL 调用适当的 Python 函数。
在Django里,由于 C层由框架自行处理,而 Django 里更关注的是模型(Model)、模板(Template)和视图(Views),所以Django 也被称为 MTV框架 。在MTV开发模式中:
M :代表模型(Model),即数据存取层。 该层处理与数据相关的所有事务: 如何存取、如何验证有效
T :代表模板(Template),即表现层。 该层处理与表现相关的决定: 如何在页面或其他类型文档中进行显示。
V :代表视图(View),即业务逻辑层。 该层包含存取模型及调取恰当模板的相关逻辑。 你可以把它看作模型与模板之间的桥梁。
在钻研更多代码之前,我们应该先花点时间熟悉一下这种开发模式,以你能从全局的角度去开发和设计Django。





