Django2.0入门教程:请求与响应
前面一章,我们做了一个响应页面,通过浏览器访问网址,然后浏览器里看到了Hello,world!这一过程就是请求与响应。
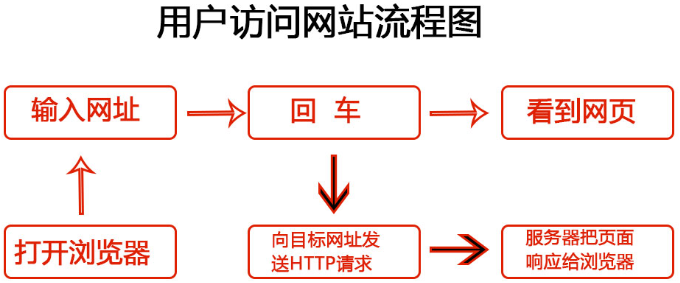
下图是我们访问的网站的流程图。

用户在浏览器里输入网址(URL),回车之后就会向目标网址发送一个HTTP请求,服务器收到请求之后就会做出一个响应,把内容通过浏览器渲染出来,呈现给用户看。
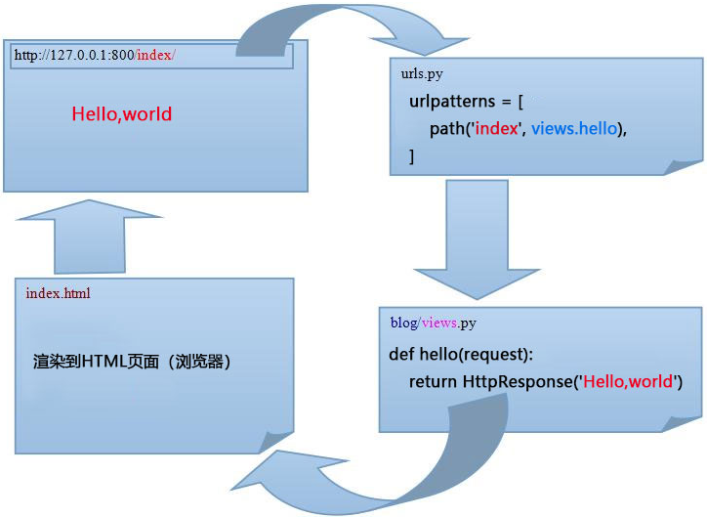
下图,就是请求响应的过程。

结合上节的那个例子:
我们在浏览器里输入网址http://127.0.0.1:8000/index,得到了Hello,world。Hello,world就是服务器对这个网址(URL)做出的响应。
这个网址(URL)是从哪得来的呢?这个网址(URL)就是我们自己设置的,就是在项目里的mysite文件夹下的urls.py中。
urlpatterns = [
path('admin/', admin.site.urls),
path('index', views.hello),
]其中path('index', views.hello),对应的就是URL就是http://127.0.0.1:8000/index
URL我们都集中写在一个文件中,每个URL函数都以path、re_path(2.0的写法)的形式写出来,放在urlpatterns列表里,每个URL函数包含三个参数:URL(正规表达式)、对应方法、名称。
这个URL对应的方法是views.hello,这个会给我们返回响应,也就是Hello,world,我们把这个方法方法写在了blog下的views.py文件里。这个方法其实是一个函数,这个函数通过HttpResponse,返回一个字符串'Hello,world'。
def hello(request):
return HttpResponse('Hello,world')每一个URL都会对应一个函数,函数必须存在一个参数,一般约定为request,每个响应(函数),都对应着一个URL。URL发出请求之后,这个函数就作出相对的响应,把'Hello,world'这个字符串渲染成HTML页面,在浏览器里呈现给用户。这个流程,就是请求与响应的流程,也是Django的处理流程。下面通过一张图片,更形象的的让你了解DJango的处理流程。