
1、ITCSS和SMACSS其实很像,SMACSS是对CSS做分类处理,而ITCSS是对CSS做分层处理。
2、分层是纵向的,从上往下,层层关联的。
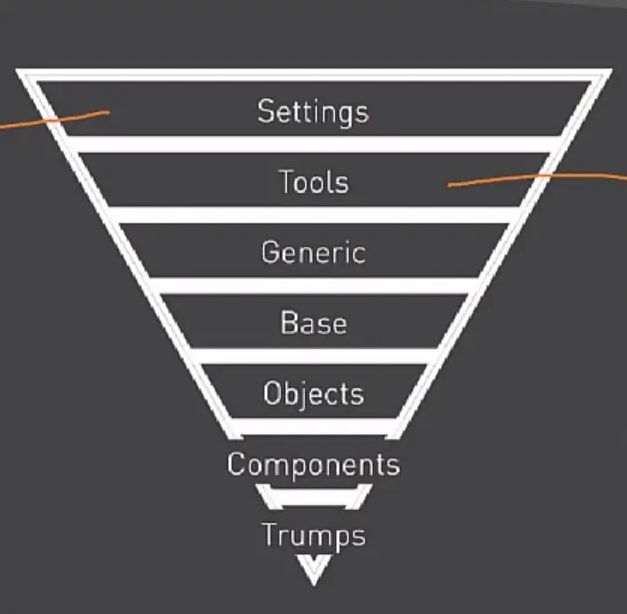
分层:七层
与SMACSS区别:层次分得更细

我们可以看到最上层是 Settings,然后是 Tools,依次往下,最后是trumps。
越往上它的复用性越好。
Settings(设置):预处理程序的变量或方法,如 $color: #eee;$font-primary: 14px
Tools(工具): Mixins和函数
Generic(常规):CSS重置,其中可能包括Eric Meyer的重置, Normalize.css或您自己的一批代码
Base(元素):没有类的单个HTML元素选择器
Objects(对象):通常遵循OOCSS方法的页面结构类
Components(组件):用于设置任何页面元素和所有页面元素样式的美学类(通常与对象类的结构结合使用)
Trumps(importent):最重要的样式,用于覆盖三角形中的任何其他内容
以上就是CSS设计模式之ITCSS的介绍,希望对大家有所帮助。更多css学习指路:css教程
本文教程操作环境:windows7系统、css3版,DELL G3电脑。






