
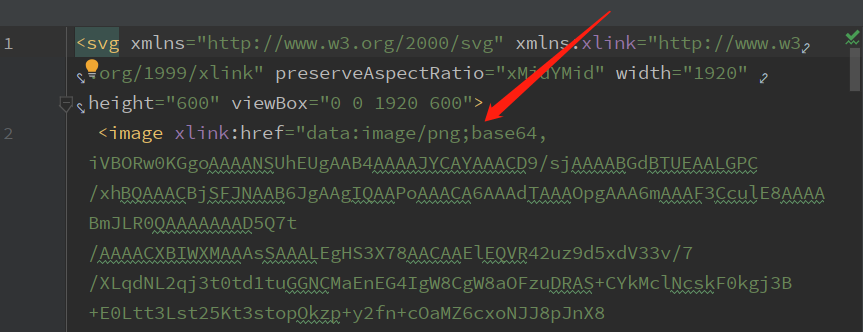
1、在保证svg图片可以打开且无损坏的前提下,使用ideal或任意文本编辑工具打开svg图片。
将image标签下的xlink:href="data:img/png;base64, 改成xlink:href="data:image/png;base64 即可,需要将img改成image。

2、使用object对象显示。
<object id="mapinfoImg" οnclick="glass(event)" data="http://localhost:8080/mapinfo_chx2/featureDemoSVG" type="image/svg+xml" width="1200" height="1200" id="mySVGObject"></object>
以上就是css中svg图片无法显示的处理办法,在做网页开发时,我们通过浏览器进行测试,发现svg图片不能显示的这类情况,就可以采取本篇所讲的方法进行解决。更多css学习指路:css教程
本文教程操作环境:windows7系统、css3版,DELL G3电脑。






