Django2.0入门教程:创建第一个应用
之后教程将以多个APP为例子,手把手教大家,一步一步的走进Django的世界,了解如何用Django开发WEB应用。
下面我们创建一个名叫blog的应用。
我直接用Pycharm打开项目。点击下面的 Terminal,就会自动进入到对应用虚拟环境和项目目录。

输入命令:
python manage.py startapp blog
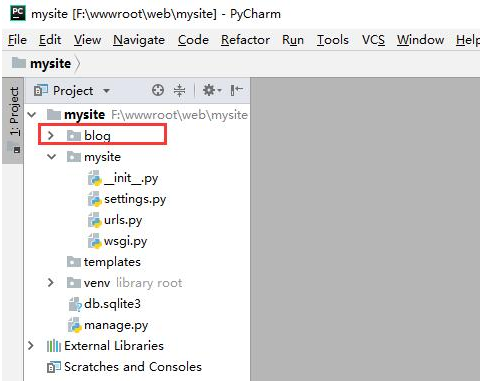
就会自动创建一个blog应用目录

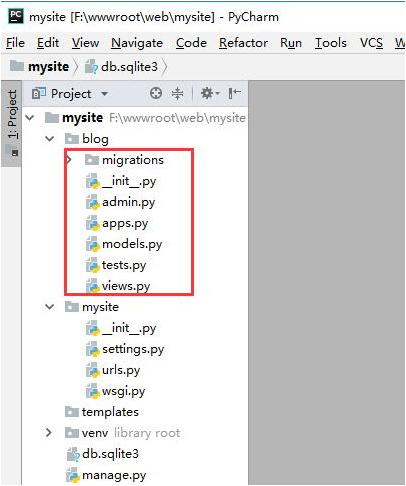
查看一下blog的目录结构:

应用目录及文件介绍:
前面一章,向大家介绍了项目目录及下面的文件的作用。不记得的朋友可以重新查看一下。刚才我们创建了一个应用(blog文件夹),现在我们再看看这应用目录结构和下面的文件作用。
blog #应用目录 │ admin.py #对应应用后台管理配置文件。 │ apps.py #对应应用的配置文件。 │ models.py #数据模块,数据库设计就在此文件中设计。后面重点讲解 │ tests.py #自动化测试模块,可在里面编写测试脚本自动化测试 │ views.py #视图文件,用来执行响应代码的。你在浏览器所见所得都是它处理的。 │ __init__.py │ ├─migrations #数据迁移、移植文目录,记录数据库操作记录,内容自动生成。 │ │ __init__.py
应用创建好了,我们需要在项目目录下的mysite文件夹下的settings.py配置文件里的INSTALLED_APPS选项里注册应用。申明blog这个文件夹是一个APP应用。

这样我们的第一个应用程序创建完毕。





