
大家想想我们现在知道了解的布局,很多程度上都是简单的,偏向于,给人清晰明白的展示,但是往往,随着填充内容的不断加深,光靠简单的布局,是没有办法满足的,这就要求我们要另辟思路,比如今天给大家带来的这个,逻辑性很强的布局——Grid布局,基本上在逻辑性布局里非常受用,好啦,一起来了解下吧~
给大家演示一组关于Grid布局实例案例。
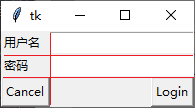
图片演示:

使用代码编写如下:
from tkinter import * root = Tk() Label(root, text="用户名").grid(row=0, sticky=W) Label(root, text="密码").grid(row=1, sticky=W) Entry(root).grid(row=0, column=1, sticky=E) Entry(root).grid(row=1, column=1, sticky=E) Button(root, text="Cancel").grid(row=2, column=0, sticky=E) Button(root, text="Login").grid(row=2, column=1, sticky=E) root.mainloop()
这样就是一组完整的Grid布局演示内容,大家可以从中发现,我们上述仅仅只套用了三个参数“row”、“column”以及“sticky”,及可以轻松实现了关于grid布局,全部内容到此结束了,大家消化学习了解。









