作为Pyhon开发者,你迟早都会碰到图形用户界面(GUI)应用开发任务,这时候我们就需要一些界面库来帮助我们快速搭建界面,python的界面库很多,下面给大家介绍几种常用的界面库。
1.tkinter
Tkinter(也叫Tk接口)是Tk图形用户界面工具包标准的Python接口。Tk是一个轻量级的跨平台图形用户界面(GUI)开发工具。Tk和Tkinter可以运行在大多数的Unix平台、Windows、和Macintosh系统。
Tkinter 由一定数量的模块组成。Tkinter位于一个名为_tkinter(较早的版本名为tkinter)的二进制模块中 。Tkinter包含了对Tk的低 级接口模块,低级接口并不会被应用级程序员直接使用,通常是一个共享库(或DLL),但是在一些情况下它也被Python解释器静态链接。
2.pyqt
PyQt是Qt库的Python版本。PyQt3支持Qt1到Qt3。 PyQt4支持Qt4。它的首次发布也是在1998年,但是当时它叫 PyKDE,因为开始的时候SIP和PyQt没有分开。PyQt是用SIP写的。PyQt 提供 GPL版和商业版。
3.wxpython
wxPython 是 Python 语言的一套优秀的 GUI 图形库,允许 Python 程序员很方便的创建完整的、功能键全的 GUI 用户界面。 wxPython 是作为优秀的跨平台 GUI 库 wxWidgets 的 Python 封装和 Python 模块的方式提供给用户的。
就如同Python和wxWidgets一样,wxPython也是一款开源软件,并且具有非常优秀的跨平台能力,能够运行在32位windows、绝大多数的Unix或类Unix系统、Macintosh OS X上。
4.Kivy
这是一个非常有趣的项目,基于OpenGL ES 2,支持Android和iOS平台的原生多点触摸,作为事件驱动的框架,Kivy非常适合游戏开发,非常适合处理从widgets到动画的任务。如果你想开发跨平台的图形应用,或者仅仅是需要一个强大的跨平台图形用户开发框架,Kivy都是不错的选择。
5.pygame
Pygame是跨平台Python模块,专为电子游戏设计,包含图像、声音。建立在SDL基础上,允许实时电子游戏研发而无需被低级语言(如机器语言和汇编语言)束缚。
这个库使用来写游戏的,但是你也可以用来写界面。
至于选择什么库是个人的喜好,强烈推荐Tkinter,下面给大家介绍一下:
先来看看Tkinter里面的基础控件:

接下来的代码讲解中你需要导入这些
from tkinter import * from tkinter.tix import Tk, Control, ComboBox #升级的组合控件包 from tkinter.messagebox import showinfo, showwarning, showerror #各种类型的提示框
在进行界面绘制之前你需要初始化Tk()
root = Tk() # 初始化Tk()
root便是你布局的根节点了,以后的布局都在它之上
root.title("hello tkinter") # 设置窗口标题
root.geometry("800x1000") # 设置窗口大小 注意:是x 不是*
root.resizable(width=True, height=True) # 设置窗口是否可以变化长/宽,False不可变,True可变,默认为True
root.tk.eval('package require Tix') #引入升级包,这样才能使用升级的组合控件设置一些窗口属性
1.Label
再来看看Label,它的属性很多
activebackground, activeforeground, anchor, background, bitmap, borderwidth, cursor, disabledforeground, font, foreground, highlightbackground, highlightcolor, highlightthickness, image, justify, padx, pady, relief, takefocus, text, textvariable, underline, wraplength height, state, width
太多了,作用基本和名字一样,这里就不一一说了,你可以自己去试试,我说一下常用的属性
lable = Label(root, text="label", bg="pink",bd=10, font=("Arial",12), width=8, height=3)
lable.pack(side=LEFT)

最后你需要调用pack()来把控件布置上去,你可以指定布局方式,可定义的属性也非常多。
# Booleans NO=FALSE=OFF=0 YES=TRUE=ON=1 # -anchor and -sticky N='n' S='s' W='w' E='e' NW='nw' SW='sw' NE='ne' SE='se' NS='ns' EW='ew' NSEW='nsew' CENTER='center' # -fill NONE='none' X='x' Y='y' BOTH='both' # -side LEFT='left' TOP='top' RIGHT='right' BOTTOM='bottom' # -relief RAISED='raised' SUNKEN='sunken' FLAT='flat' RIDGE='ridge' GROOVE='groove' SOLID = 'solid' # -orient HORIZONTAL='horizontal' VERTICAL='vertical' # -tabs NUMERIC='numeric' # -wrap CHAR='char' WORD='word' # -align BASELINE='baseline' # -bordermode INSIDE='inside' OUTSIDE='outside' # Special tags, marks and insert positions SEL='sel' SEL_FIRST='sel.first' SEL_LAST='sel.last' END='end' INSERT='insert' CURRENT='current' ANCHOR='anchor' ALL='all' # e.g. Canvas.delete(ALL) # Text widget and button states NORMAL='normal' DISABLED='disabled' ACTIVE='active' # Canvas state HIDDEN='hidden' # Menu item types CASCADE='cascade' CHECKBUTTON='checkbutton' COMMAND='command' RADIOBUTTON='radiobutton' SEPARATOR='separator' # Selection modes for list boxes SINGLE='single' BROWSE='browse' MULTIPLE='multiple' EXTENDED='extended' # Activestyle for list boxes # NONE='none' is also valid DOTBOX='dotbox' UNDERLINE='underline' # Various canvas styles PIESLICE='pieslice' CHORD='chord' ARC='arc' FIRST='first' LAST='last' BUTT='butt' PROJECTING='projecting' ROUND='round' BEVEL='bevel' MITER='miter' # Arguments to xview/yview MOVETO='moveto' SCROLL='scroll' UNITS='units' PAGES='pages'
写完这些你运行程序发现还是无法出现界面,那是因为你还少了一句
root.mainloop()
加上这句话使程序进入消息循环,界面便会显示出来
学完了label之后学其他控件也就简单了很多,因为很多属性都是相同的
2.Button
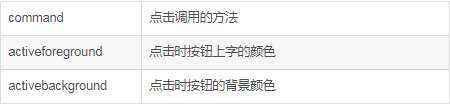
button=Button(root,text='QUIT',command=root.quit,activeforeground="black",activebackground='blue',bg='red',fg='white') button.pack(fill=Y,expand=1)
之前说过的属性如果没有特殊情况就不再说了


3.Scale
def resize(ev=None):
lable.config(font='Helvetica -%d bold'%scale.get())
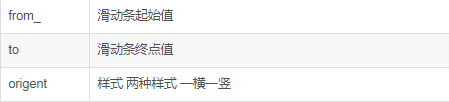
scale=Scale(root,from_=10,to=40,orient=HORIZONTAL,command=resize)
scale.set(12)
scale.pack()和button不同的是command不再是点击事件了而是拖动事件 ,调用set()方法可以设置当前位置

![]()
4.NumbericUpDown
ct=Control(root,label='Number:',integer=True,max=12,min=2,value=2,step=2) ct.label.config(font='Helvetica 14 bold') ct.pack()

这是一个数字选择框 其中的字体配置需要使用config()方法来进行配置
![]()
5.ComboBox
cb=ComboBox(root,label='Type:',editable=True)
for animal in ('dog','cat','hamster','python'):
cb.insert(END,animal)
cb.pack()这是一个下拉选择框,label前面要显示的字,editable控制是否可更改
调用insert()给下拉选择框添加选项

6.Menu
def click():
print("点击了一次")
menubar=Menu(root)
root.config(menu=menubar)
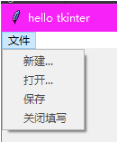
filemenu=Menu(menubar,tearoff=0)
menubar.add_cascade(label='文件',menu=filemenu)
filemenu.add_command(label='新建...',command=click())
filemenu.add_command(label='打开...',command=click())
filemenu.add_command(label='保存',command=click())
filemenu.add_command(label='关闭填写',command=root.quit)惨淡蓝需要所依附的节点配置menu才能起作用
调用add_cascade给menu添加一项选项
调用add_command则是给外层的选项添加一个子选项

7.Frame
frame1 =Frame(root) frame1.pack(fill=X) lable1=Label(frame1,text='您的花名: ') lable1.grid(row=1,column=0)
frame相当于一个局部的窗体,可以用来装载其它控件
使用grid能让你更容易把握控件的位置,你可以指定它出现在几行几列,是否跨行跨列,跨几行等等。
![]()
8.Radiobutton
frame2=Frame(root) frame2.pack(fill=X) lable2=Label(frame2,text='您的性别: ') lable2.grid(row=1,column=0) sex=StringVar() sex_male=Radiobutton(frame2,text='男',fg='blue',variable=sex,value='男') sex_male.grid(row=1,column=2) sex_female=Radiobutton(frame2,text='女',fg='red',variable=sex,value='女') sex_female.grid(row=1,column=4)
这是一个单选框,里面的属性之前也说过
![]()
9.ListBox
frame4 =Frame(root)
frame4.pack(fill=X)
lable4=Label(frame4,text='4、请删除您不会的变成语言: ')
lable4.grid(row=1,column=0)
listbox=Listbox(frame4)
listbox.grid(row=1,column=1)
for item in ["C","C++","JAVA","PYTHON","R","SQL","JS"]:
listbox.insert(END,item)
DELETE=Button(frame4,text="删除",command=lambda listbox=listbox:listbox.delete(ANCHOR))
DELETE.grid(row=1,column=2)
language=Button(frame4,text="确定")
language.grid(row=2,column=1)这是一个列表,注意这里按钮点击事件的写法是用lambda表达式写的。

10.Canvas
canvas = Canvas(window, width = 200, height = 100, bg = "White") canvas.pack()
这是一个画板,你可以在上面画各种形状,上例子:
from tkinter import *
class CanvasDemo:
def __init__(self):
window = Tk()
window.title("CanvasDemo")
self.canvas = Canvas(window, width = 200, height = 100, bg = "White")
self.canvas.pack()
frame = Frame(window)
frame.pack()
btRectangle = Button(frame, text = "长方形", command = self.displayRect)
btOval = Button(frame, text="椭 圆", command=self.displayOval)
btArc = Button(frame, text = "圆 弧", command = self.displayArc)
btPolygon = Button(frame, text="多边形", command=self.displayPolygon)
btLine = Button(frame, text=" 线 ", command=self.displayLine)
btString = Button(frame, text="文 字", command=self.displayString)
btClear = Button(frame, text="清 空", command=self.clearCanvas)
btRectangle.grid(row = 1, column = 1)
btOval.grid(row=1, column=2)
btArc.grid(row=1, column=3)
btPolygon.grid(row=1, column=4)
btLine.grid(row=1, column=5)
btString.grid(row=1, column=6)
btClear.grid(row=1, column=7)
window.mainloop()
def displayRect(self):
self.canvas.create_rectangle(10, 10, 190, 90, tags = "rect")
def displayOval(self):
self.canvas.create_oval(10, 10, 190, 90, tags = "oval", fill = "red")
def displayArc(self):
self.canvas.create_arc(10, 10, 190, 90, start = -90, extent = 90, width = 5,
fill = "red", tags = "arc")
def displayPolygon(self):
self.canvas.create_polygon(10, 10, 190, 90, 30, 50, tags = "polygon")
def displayLine(self):
self.canvas.create_line(10, 10, 190, 90, fill = 'red', tags = "line")
self.canvas.create_line(10, 90, 190, 10, width = 9, arrow = "last", activefill = "blue",
tags = "line")
def displayString(self):
self.canvas.create_text(60, 40, text = "Hi,i am a string",font = "Tine 10 bold underline",
tags = "string")
def clearCanvas(self):
self.canvas.delete("rect", "oval", "arc", "polygon", "line", "string")
CanvasDemo()
11.CheckButton
frame8=Frame(root) frame8.pack() agree=StringVar() agree=Checkbutton(frame8,text='我同意',variable=agree,onvalue='确定',offvalue="不确定",) agree.grid()
这是一个多选框,oncalue代表被勾选时的值,offvalue代表不被勾选时的值。
![]()
12.LabelFrame
frame10=Frame(root) frame10.pack() group=LabelFrame(frame10,text='特别鸣谢',padx=5,pady=5) group.grid() w=Label(group,text='容器框') w.pack()
这是个容器框,padx,pady分别控制在x,y方向上的外边距。

python学习网,免费的在线学习python平台,欢迎关注!